Tút ảnh với phong cách handmade dễ thương
Bạn yêu thích món đồ handmade xinh xắn phải không? Hãy cùng chúng tớ thực hiện bằng Photoshop nhé!
Hôm nay, chúng tớ sẽ hướng dẫn cho bạn cách biến hóa hiệu ứng chữ trên nền vải.
Bước 1: Đầu tiên chúng ta phải tìm kiếm tấm ảnh về miếng vải jean làm nền.

(Tải về tại đây).
Bạn mở tấm ảnh gốc bằng phần mềm Photoshop CS5.
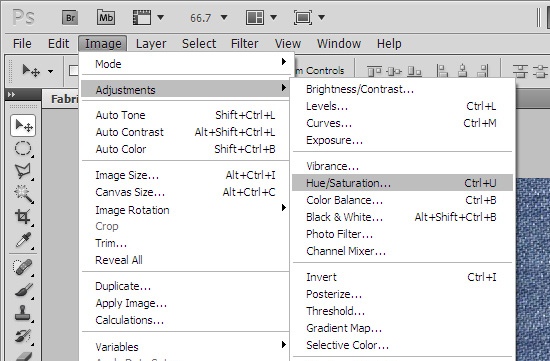
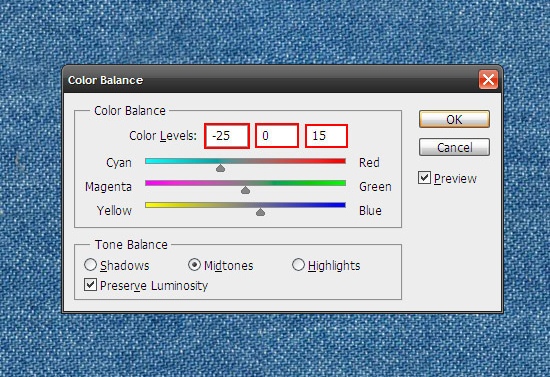
Tìm đến Image > Adjustments > Color Balance (hoặc tổ hợp phím Ctrl + B) nhằm chỉnh lại màu sắc cho miếng vải.


Bước 2: Tìm miếng vải bố, đặt lên phía trên (tải về tại đây) và xoay chéo đi.

Bây giờ, bạn tạo vùng chọn hình oval bằng công cụ Elliptical Marquee Tool lên miếng vải bố.
Sau đó, bạn nhấn tổ hợp phím Shift + Ctrl + I để đảo ngược vùng chọn. Nhấn delete để xóa vùng ngoài hình oval đi, bạn được kết quả như sau.

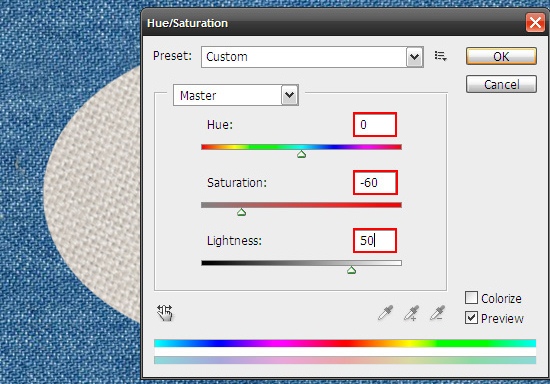
Bước 3: Bạn vào Image > Adjustments > Hue/Saturation (hoặc tổ hợp phím Ctrl + U) và chỉnh thông số như hướng dẫn.

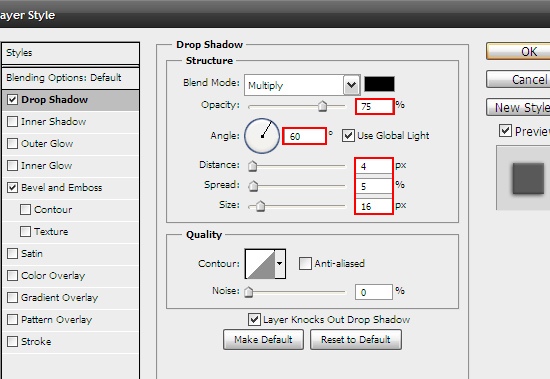
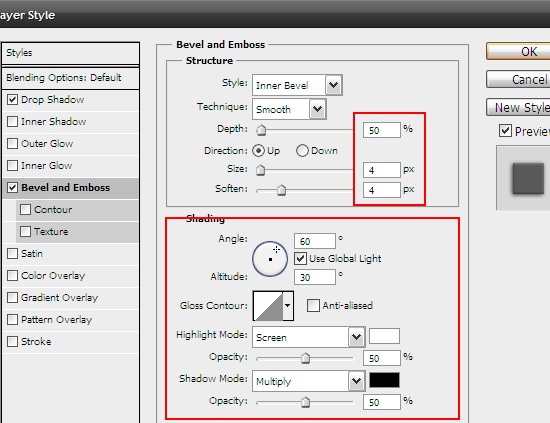
Tiếp theo, bạn nhấp chuột kéo vào layer miếng vải bố, mở bảng Layer Style lên và điều chỉnh thông số thích hợp.


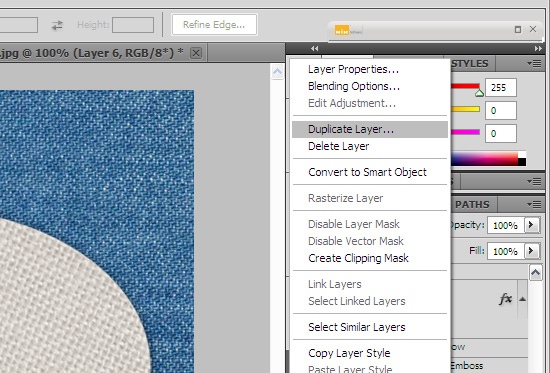
Bước 4: Nhân đôi layer này bằng cách nhấn chuột phải vào layer và chọn Duplicate Layer (hoặc tổ hợp phím Ctrl + J).

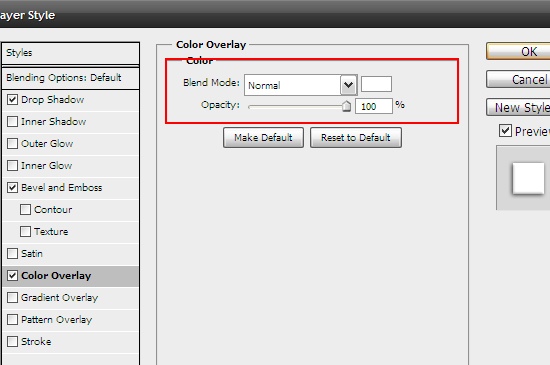
Click đôi vào layer mới nhân lên, mở bảng Layer Style một lần nữa.
Bạn giữ nguyên thông số cũ và chỉnh thêm phần Color Overlay.


Bước 5: Bạn cần làm cho viền của miếng vải màu trắng trông giống bị tưa.
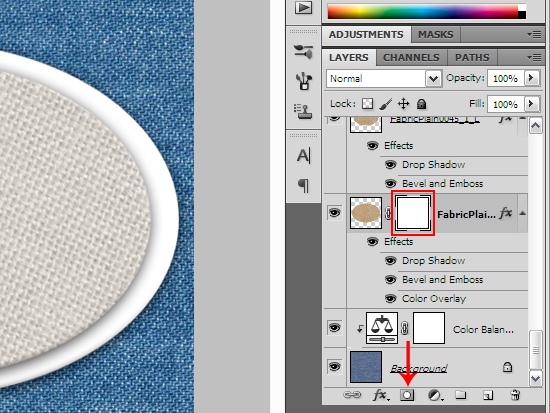
Đầu tiên, bạn hãy tạo một lớp mặt nạ cho layer này trước.

Sau đó dùng công cụ Brush để làm tưa viền miếng vải.
Bạn nhớ là chọn màu cọ đen thì mới vẽ được trên lớp mặt nạ nha!


Bắt đầu vẽ lên lớp mặt nạ, bước này cần thực hiện tỉ mỉ và cẩn thận.
Kết quả, bạn thấy một miếng vải trắng giống hình bên dưới.

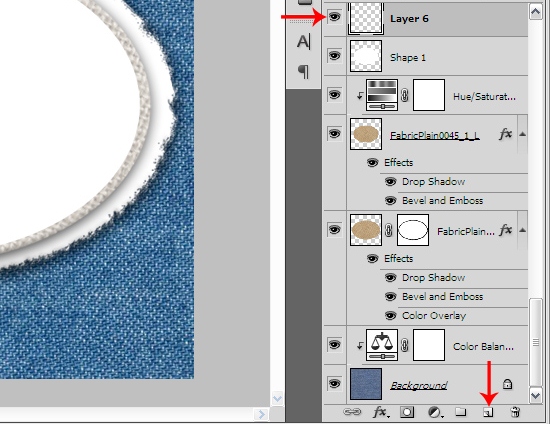
Bước 6: Bạn dùng công cụ Ellipse Tool trong bộ công cụ Shape Tool.
Tại đây, bạn chọn màu trắng nhằm vẽ một hình oval trắng phía trên lớp vải bố.


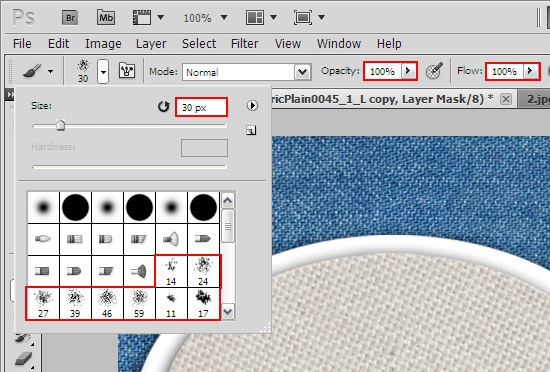
Sau đó, bạn tạo layer mới, dùng công cụ Brush 30px với mã màu #5b4747 để vẽ đường viền đứt nét quanh hình oval màu trắng.
Điều này giúp tạo hiệu ứng giống như đường chỉ may.


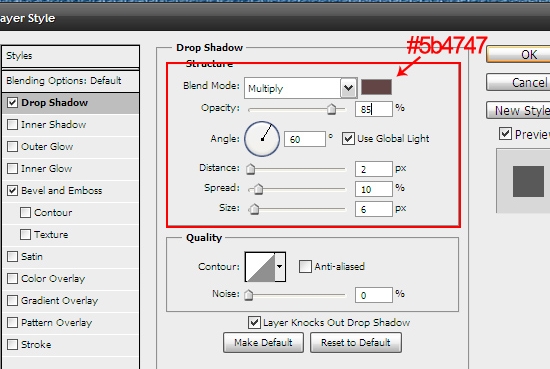
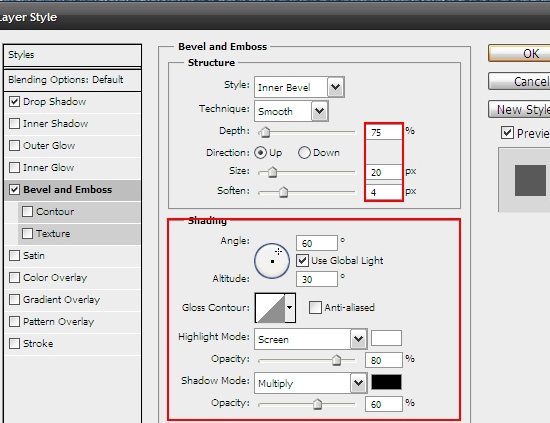
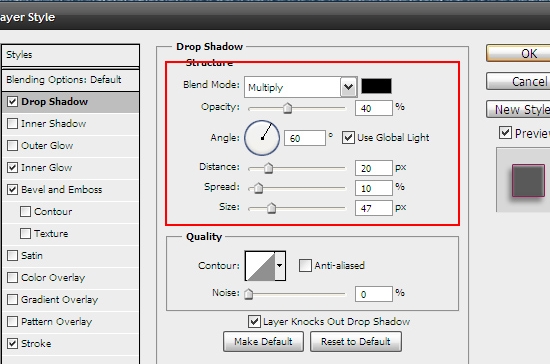
Thêm chút hiệu ứng đổ bóng cho đường chỉ may nữa nha!
Bạn click đôi vào layer này, mở bảng Layer Style lên và thiết lập thông số như hình minh họa.


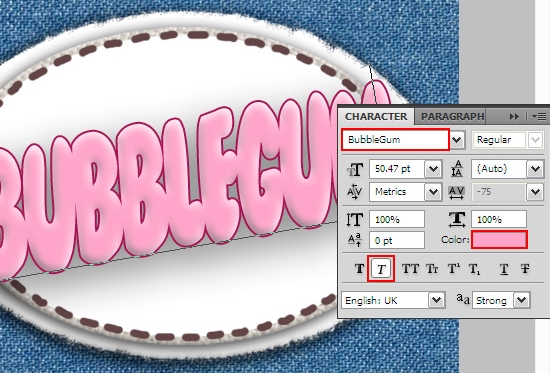
Bước 7: Thêm text vào tấm hình.
Trong bài viết này, chúng tớ sử dụng font chữ BubbleGum (tải về tại đây) và mã màu #e9a4c7.

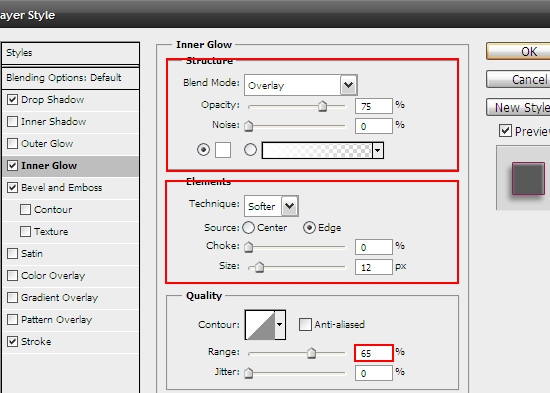
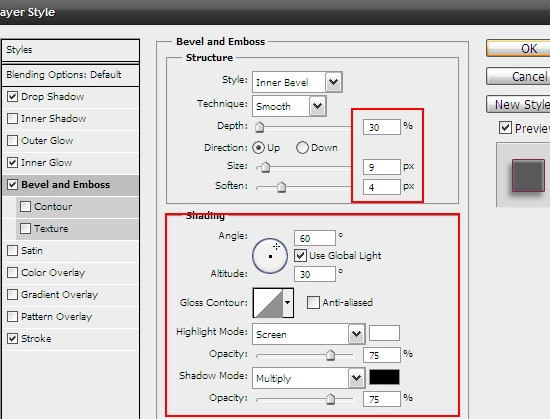
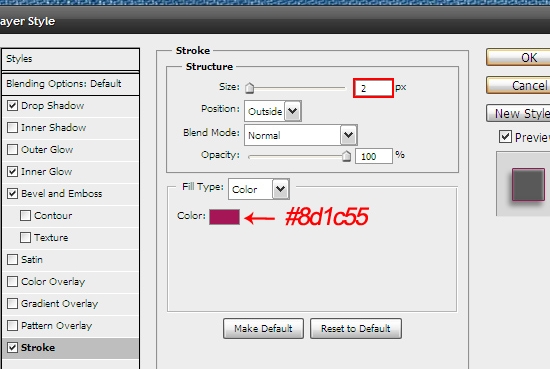
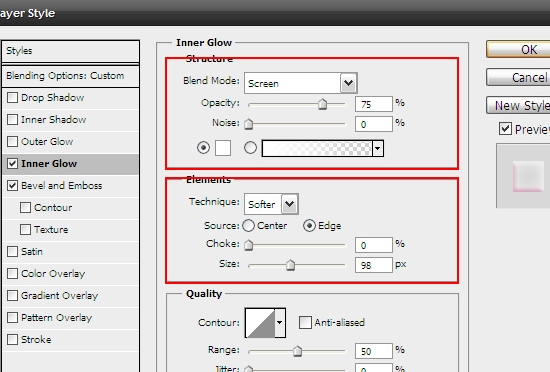
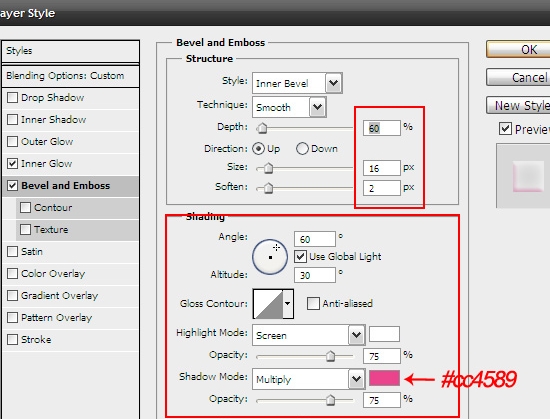
Tiếp tục, bạn click đôi vào layer Text, mở bảng Layer Style và thiết lập thông số như sau.




Xong xuôi, bạn nhận được kết quả như phía bên dưới này.

Bước 8: Chúng mình hãy cùng làm thêm hiệu ứng vải lên chữ BubbleGum.
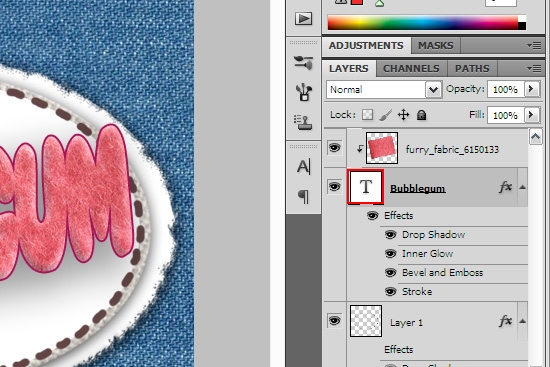
Đầu tiên, bạn bổ sung texture và đặt phía trên layer chữ BubbleGum.

(Tải về tại đây).
Bạn chú ý tới đường phân cách nằm giữa layer BubbleGum và layer Texture.
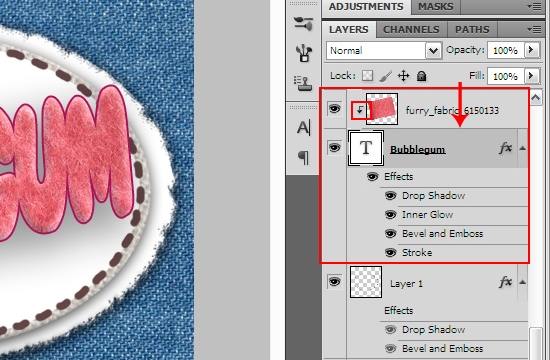
Bạn click chuột trái vào hình vuông chữ T của layer BubbleGum nhằm thiết lập vùng chọn xung quanh chữ.
Sau đó, bạn giữ phím Alt và nhấp chuột vào đường phân cách ấy, được kết quả như sau.


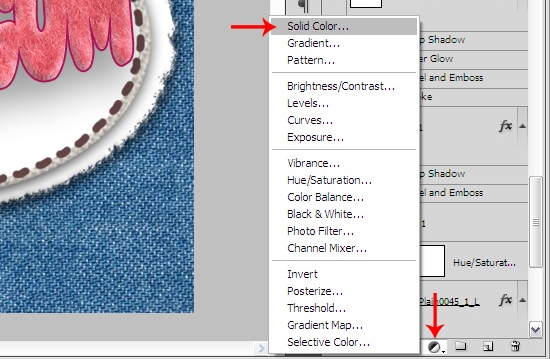
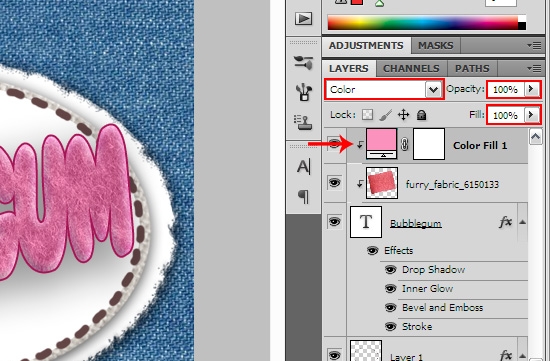
Tiếp theo, bạn cần thêm lớp Solid Color với mã màu #e390ba cho chữ BubbleGum.
Tương tự như trên, bạn giữ phím Alt và nhấn vào đường phân cách giữa lớp Solid Color và layer Texture.
Đặt chế độ hòa trộn cho lớp Solid Color là Color.


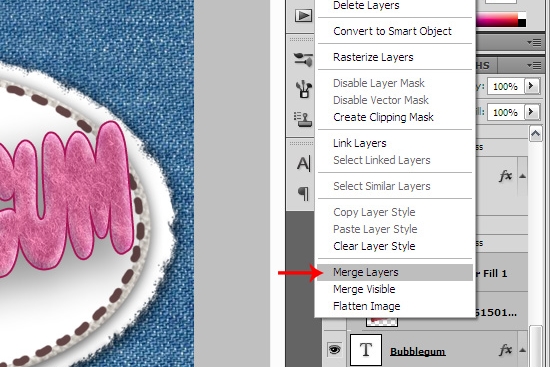
Bước 9: Giữ Shift và chọn 3 layer BubbleGum, Texture và Solid Color.
Bạn nhấn chuột phải chọn Merge Layers để trộn 3 layer này thành 1.

Nhấn tổ hợp phím Ctrl + J để nhân đôi layer mới gộp.
Chỉnh thêm hiệu ứng trong bảng Layer Style cho layer mới nhân lên.


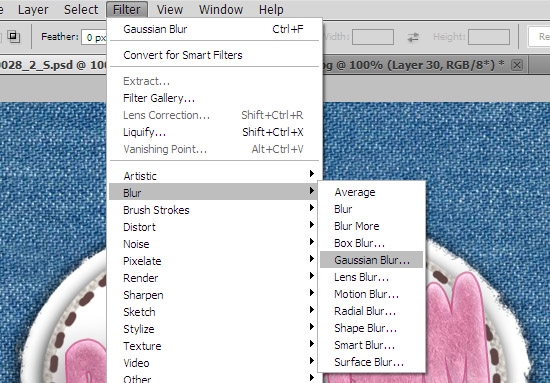
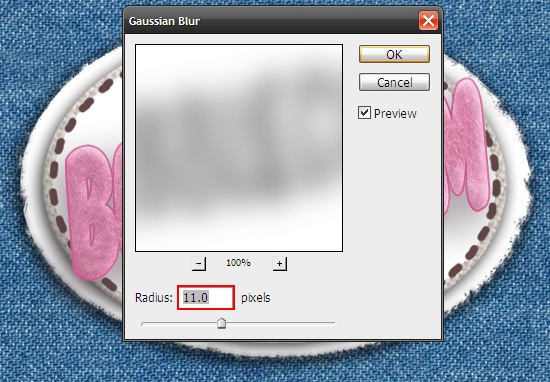
Thêm chút hiệu ứng Gaussian Blur cho lớp lông trên chữ trông mịn hơn nữa.


Bây giờ, tác phẩm của bạn trông giống món đồ handmade bằng vải rồi ấy.
Bạn có thể bổ sung vài thứ trang trí khác cho tác phẩm hoàn thiện hơn.
Chúc các bạn thành công!





